jQuery is slow! (Updated with jQuery 4)
jQuery burst onto the scene in 2006 and changed everything. It made JavaScript easy when it used to be painful, letting anyone with basic coding knowledge build interactive websites.
I still remember my first jQuery project. That magical moment when I typed $('.my-element') and could control any part of my webpage with just a few keystrokes. For someone just learning to code, it felt like discovering a superpower.
For a long time, jQuery was everywhere - it was the go-to solution for making websites dynamic. But times have changed. JavaScript has gotten better, new tools have emerged, and now developers face a choice: stick with trusty jQuery, or move on to something new?
The Ease of jQuery
What made jQuery special? It took headache-inducing JavaScript tasks and made them simple. Want to grab elements from a page? Instead of writing five lines of clunky code, you could just write $('[data-custom-attribute]'). Need to fetch data from a server? jQuery's AJAX made it feel like child's play.
But here's the thing: JavaScript has grown up. Many of the problems jQuery solved aren't really problems anymore, and here is the harsh truth...
The Performance Overhead Of jQuery
One of the most common criticisms of jQuery is its performance compared to native JavaScript. While jQuery’s convenience methods simplify tasks, they often come with an additional overhead that can slow down execution.
For example, selecting elements using jQuery’s $('div.class') is typically slower than using native JavaScript’s document.querySelectorAll('.class'). This difference might seem negligible in small-scale operations but becomes significant in larger applications or scripts with repetitive tasks.
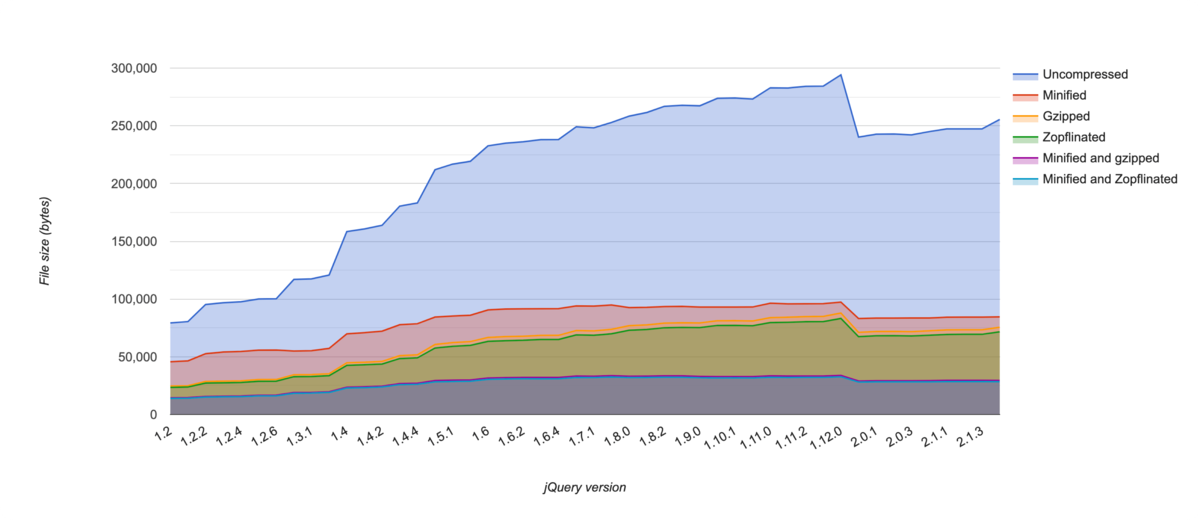
Additionally, the inclusion of the entire jQuery library, often exceeding 84.5KB after minified, can be overkill for modern projects that use only a fraction of its features. This bloat can impact page load times, especially in performance-critical applications.
Developers seeking speed and efficiency are now leaning toward native JavaScript methods, which offer the same functionality without the performance cost.

Modern JavaScript Alternatives
Fortunately, modern JavaScript has evolved to include built-in tools that eliminate the need for many of jQuery’s features. Here are a few examples:
With these modern methods, developers can write cleaner, faster, and more maintainable code. Tools like the Fetch API, classList, and array methods like map, filter, and reduce further reduce the need for external libraries.
Contemporary JavaScript Frameworks
The rise of modern JavaScript frameworks like React, Vue, and Angular has done a lot to make jQuery obsolete. These libraries offer a more structured and scalable approach to building user interfaces with JavaScript, and they include their own tooling and conventions for managing state, controlling DOM updates, and handling events.
Using one of these frameworks often involves a slight learning curve compared to jQuery. However, the benefits they provide—like robustness, component modularization, better performance, and scalability—give them a clear edge.
A/B Testing Platforms Moving Away from jQuery
A/B testing tools need to be fast and lightweight - they're constantly tracking user behavior and changing content on websites. For years, major platforms like Convert.com and WebTrend Optimize relied on jQuery to do this work. But jQuery's size and performance issues are becoming hard to ignore.
VWO, one of the industry leaders, has been investing significant resources into removing jQuery from their codebase. According to one of their engineering blog post, this massive undertaking aims to reduce their script size and improve site performance for their customers.
Take Mida.so, for example. By building their A/B testing platform without jQuery, they created a script that's 10 times smaller than their competitors'. The result? Faster websites and better user experience.
As modern JavaScript becomes more powerful, more companies are asking themselves: "Do we really need jQuery anymore?"
jQuery 4.0 Beta: A Long-Awaited Update
On February 6, 2024, the jQuery team announced the beta release of jQuery 4.0, marking a significant milestone in its evolution. While jQuery has faced waning popularity in recent years, this release introduces modern improvements that may rekindle interest among developers maintaining legacy projects or seeking lightweight tools.
Key Highlights of jQuery 4.0 Beta
- Goodbye to Older Browsers
jQuery 4.0 officially drops support for Internet Explorer versions older than 11 and other outdated browsers, such as Edge Legacy and Android Browser. This decision allows the library to shed legacy code, resulting in a gzipped size reduction of 867 bytes—a modest but meaningful improvement. - Removed Deprecated APIs
Functions likejQuery.isArray,jQuery.trim, andjQuery.typehave been removed. These methods were either outdated, unnecessary due to native JavaScript equivalents, or rarely used. Developers transitioning to jQuery 4.0 will need to update their codebases accordingly. - Modern Standards and Security Updates
- ES Modules: The library now supports ES modules, making it more compatible with modern JavaScript workflows.
- Trusted Types and CSP Compliance: Improved Content Security Policy (CSP) handling enhances security for modern web applications.
- Updated Slim Build: The slim build has been further reduced in size, dropping deferreds and callbacks, bringing it below 20KB gzipped.
- Behavioral Adjustments
Focus and blur events now follow the W3C specification, aligning jQuery with modern browser behavior. Additionally, automatic promotion of JSONP requests has been removed, reflecting the industry’s shift toward secure practices like CORS.
What Does This Mean for jQuery?
The changes in jQuery 4.0 signal the team’s recognition of modern web development standards while retaining backward compatibility for legacy use cases. While these updates may not make jQuery competitive against frameworks like React, Vue, or Svelte, they solidify its role in maintaining older projects or lightweight implementations.
However, it's essential to note that the overall sentiment around jQuery remains neutral to slightly negative. Many developers view it as a relic of the past, overshadowed by native JavaScript advancements and modern frameworks. The lack of adoption among newer projects further highlights this perception.
jQuery’s Place in 2024: A Comeback or a Legacy Tool?
While jQuery 4.0 introduces meaningful updates, its role in the web development ecosystem remains niche. Developers managing legacy systems or working on small-scale projects may find value in this release. However, for large-scale or performance-critical applications, modern alternatives like native JavaScript, frameworks, or even smaller libraries tailored to specific tasks are likely more appealing.
That said, the team’s efforts to modernize the library and ensure security compliance are commendable. jQuery 4.0 may not signal a comeback, but it’s far from obsolete—its relevance persists in maintaining the vast ecosystem of projects that still rely on it.
Conclusion
Want to explore how modern JavaScript can improve your workflows? Start small: rewrite one of your existing jQuery scripts using native methods. The results might surprise you—and your website’s performance will thank you!







.svg)
