Framer vs Webflow: Which one is for you?
Are you debating between Framer or Webflow for constructing your website?
Both are incredibly popular no-code website builders that have taken the web development world by storm.
Each platform provides a distinct set of features that cater to different design needs—everything from integrating your work seamlessly to managing your project with ease.
What is Webflow?

Webflow is a versatile web design and development platform ideal for crafting customizable and responsive websites.
It smoothly integrates with well-known tools and services such as Google Analytics, Mailchimp, and Zapier, adding a layer of depth and function to your site.
Additionally, it features a robust content management system, a hub where users can seamlessly create, update, and manage their website content.
What is Framer?

Framer takes a somewhat different approach. It primarily caters to designers, placing a strong emphasis on interactive elements and animations.
Originating as a prototyping tool, Framer underwent significant reform in 2022, transforming it into an encompassing solution for all stages of web creation—from conceptualizing and constructing to launching websites.
For those familiar with Figma, Framer’s design and functionality may feel strikingly similar. With Framer, Figma design elements can even be directly imported into your Framer project.
This adds a layer of convenience but can make the transition to Framer more difficult for those without prior Figma experience.

Webflow vs Framer: Design Capabilities
Webflow
- Visual CSS grid: Build intricate grid structures, custom breakpoints, and modify the size and spacing of each grid element.
- Animation tools: Develop engaging and interactive website experiences that respond to user actions.
- Templates and pre-built components: A comprehensive range of customizable templates and components—including navigation menus, forms, sliders, and more—enabling swift and efficient construction of professional-grade websites.

Framer
- Advanced animation: Simple and intuitive creation of advanced visual effects and interactive components, all responding to user interactions.
- Component library: With Framer, you can render a library of reusable components and consolidate them in the Team Library for centralized management.
- Design system support: A catalog of components and their implementation cases, readily shareable within your team.

Webflow vs Framer: Development Tools
Webflow
- Code export: With a paid plan, export your site’s HTML, CSS, JavaScript, and assets directly from the designer.
- Integrated Code Editor: Harmonious with standard JavaScript, Webflow sports an internal code editor for crafting and applying custom code chunks directly within the platform.
- Built-in CMS: Facilitate and manage dynamic content on your website, and includes features such as form submissions and blog management.
- Integrations: Expanding upon its capabilities, Webflow offers over 250 integrations through API connections, though they might require some technical proficiency.
- E-commerce support: Comes pre-loaded with a range of features for constructing and running an online store—including customizable product pages, inventory management, and order tracking.

Framer
- Code Editor: Framer’s functionality can be expanded using React and standard JavaScript.
- Code Components: HTML can be added to the canvas, or fully interactive React components can be designed for your projects.
- Custom integrations: Beyond the standard integrations, unique additions can be made using the component creation tool.

Collaboration
Webflow
- Facilitates simultaneous team collaboration. Only one member, however, can access “design mode” at a time; others are delegated to “edit mode”.
- Webflow also ensures your work’s safety by automatically creating site backups as you progress. Unlimited backups are included in all site plans.
Framer
- Simplifies cooperative work by allowing invites to collaborators via email and managing individual viewing and editing rights.
- Users can also make and respond to comments directly on the canvas, enhancing the feedback process.
- Real-time collaboration is possible, enabling multiple designers to work simultaneously on a design.
Accessibility and SEO
Webflow
- Contains numerous accessibility controls and pre-built elements that are easily navigable via keyboard and are screen reader-friendly.
- Aids a wide range of SEO tasks such as editing page titles, URLs, meta descriptions, adding alt tags to images, setting up 301 redirects, and designing responsive pages.
Framer
- With the help of an accessibility panel, Framer equips users with a variety of tools for increasing website accessibility.
- Facilitates swift and easy changes to page URLs, titles, and descriptions, auto-generating sitemap.xml and robots.txt files.
Pricing
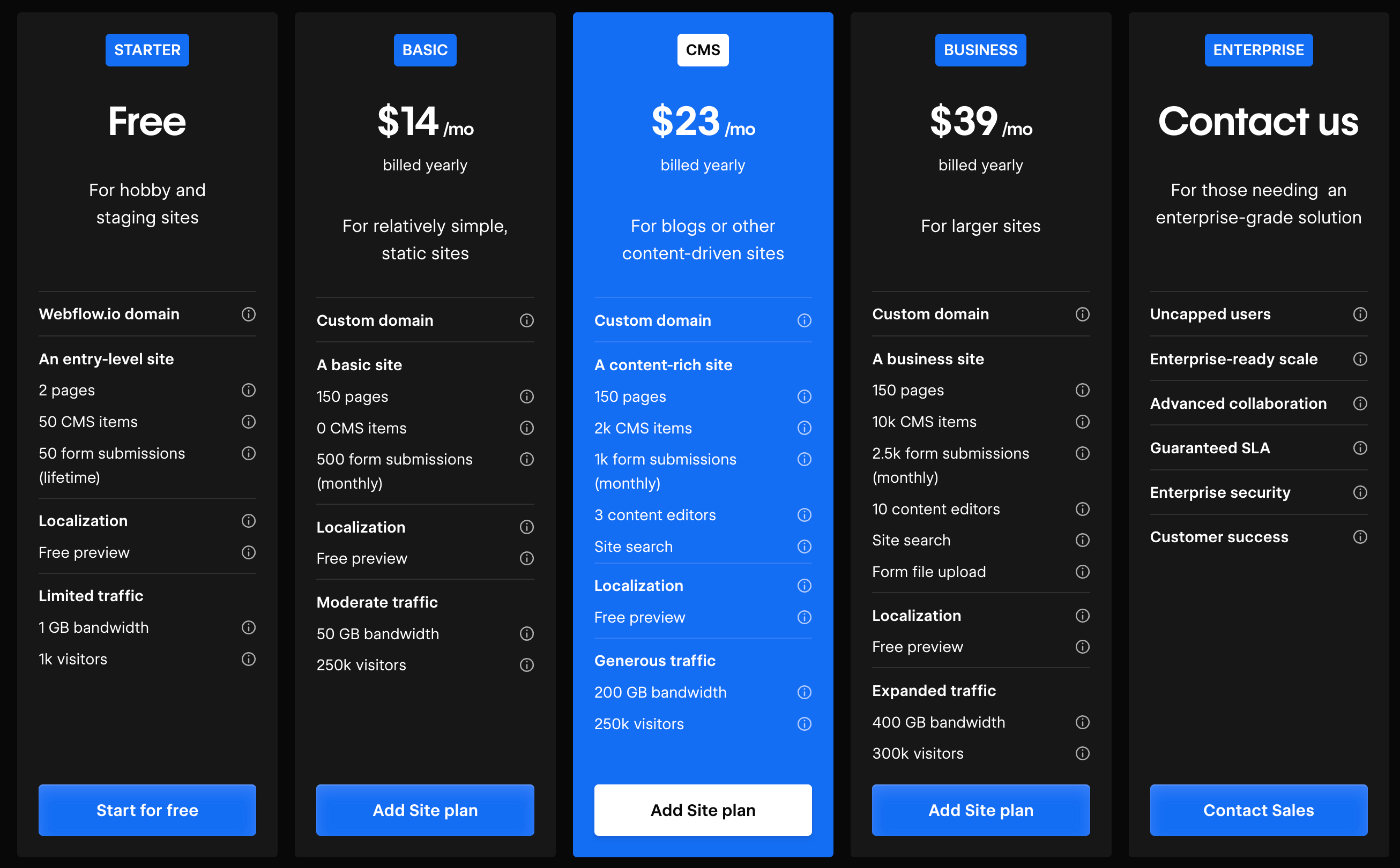
Webflow
- Basic: $14 / month
- CMS: $23 / month
- Business: $39 / month

Framer
- Mini: $5 / month
- Basic: $15 / month
- Pro: $30 / month

Conclusion
Though both platforms fast-track web development, each requires a fundamental knowledge of coding to customize or integrate additional features. Depending on your unique needs and experience, one may prove more suited than the other.
Webflow holds its strengths in versatility, boasting wide-ranging integrations and diverse design elements. Conversely, Framer, much like Figma, targets a more design-focused audience. Designers prioritizing user interactivity and animation typically find Framer more beneficial. Meanwhile, for those less familiar with Figma, Webflow tends to be the more user-friendly option.
It’s crucial to spend time conceptualizing the requirements and goals of your project before choosing the platform best equipped to manifest your vision.







.svg)
